
昨天我們已經完成使用Ajax將商品從商品展示頁加入購物車了,今天我們要完成刪除購物車商品的功能。
今日目標:
*購物車頁面中新增刪除按鈕並完成其功能
1. Cart類別新增RemoveProduct()方法,如果ProductId有存在購物車則移除,若不存在則不做任何動作。
2. CartController 新增RemoveFromCart() Action , 呼叫步驟1中Cart類別的RemoveProduct()方法
3. 在[ Views/Shared/_Layout]中新增JavaScript中的RemoveFromCart()方法,呼叫步驟2中CartController 的RemoveProduct() Action
4. 在[Views/Shared/_CartPartial.cshtml]購物車頁面中新增刪除商品的按鈕,並且呼叫步驟3中JavaScript的RemoveProduct()
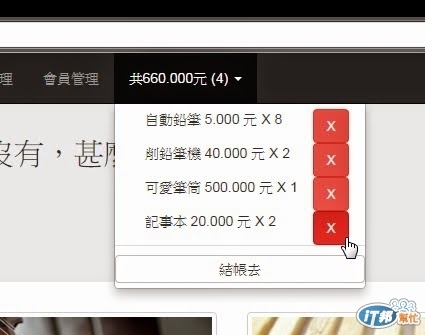
5. 運行專案,任意加入多筆商品,並在其中一筆商品中點選刪除圖案[X]
6. 此時可以發現購物車內商品已被刪除了
這樣就完成了刪除購物車商品的功能囉,其實今天的步驟基本上與昨天是差不多的,接下來預計介紹如何完成清空購物車的功能,明天我們繼續囉。
*今天的原始碼請參考這裡
